![]()
Angular is a JavaScript framework which is used for developing a web, desktop and mobile applications. Angular application uses Typescript, which is a superset of JavaScript.
Angular is a MVC and MVVM architecture that are essential to build modern websites at the present time.
Angular has also lambda operators, iterators or reflection’s mechanism.
Angular have most three popular versions to date—Angular1 (known as AngularJs), Angular2 and Angular 4. Angularjs and Angular2 are very different to each other.
Where, Angular2 and Angular4 have many similarities.
Latest version of Angular
Nowadays, Angular 7.0 is a latest version of Angular.
Features of Angular 7
We must need to install CLI prompt before we create a new application in angular7.
Angular 7 application will use a bundle budget feature of AngularCLI.
CLI Prompts
The CLI will now prompt users when running common commands
like ng new OR ng add @angular/material helping
you discover built-in features like routing or SCSS support.
Angular material and CDK(Component dev Kit)
Angular material is a User Interface component library for Angular developers. Angular material components help us to construct an attractive, consistent and functional web pages and web applications.
Advantages of CDK isvirtual scrolling and Drag and Drop.
Whenever, we want to use virtual scrolling and drag and drop feature in our application at that time we have to import the DragDrop Module or Scrolling Module.
Virtualscrolling
The scrolling package <cdk-virtual-scroll-viewport> provides helpers for directives that react to scroll events.

Whenever, the user scrolls through tables or list, then DOM load and unload elements dynamically based on the screen size. To use virtual scrolling you have to import ScrollingModule.
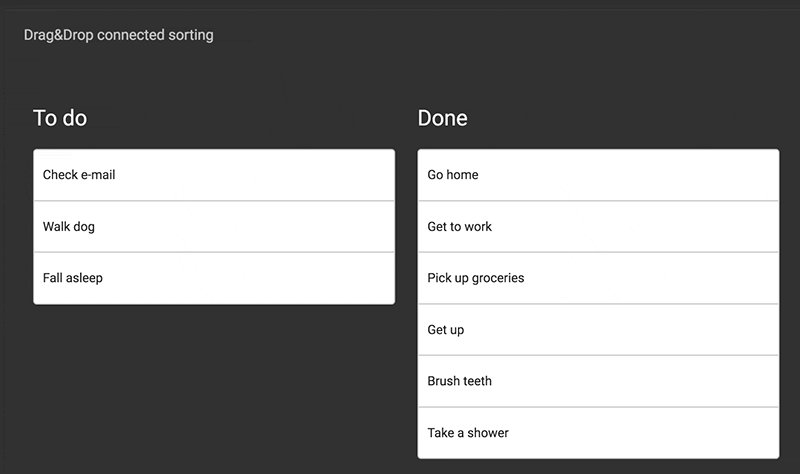
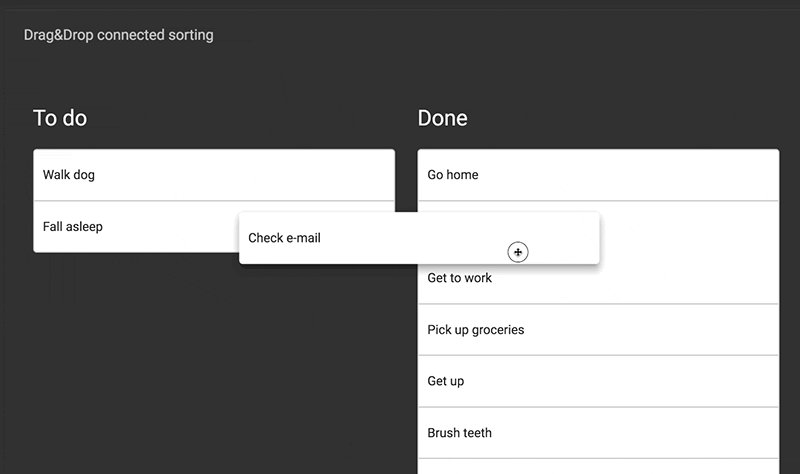
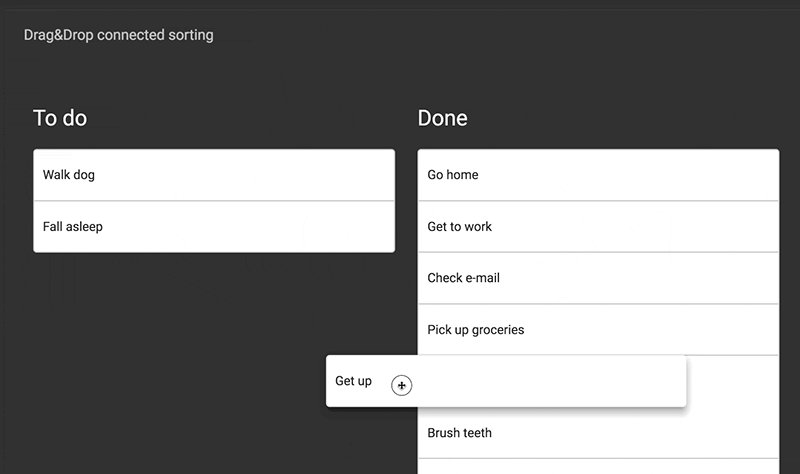
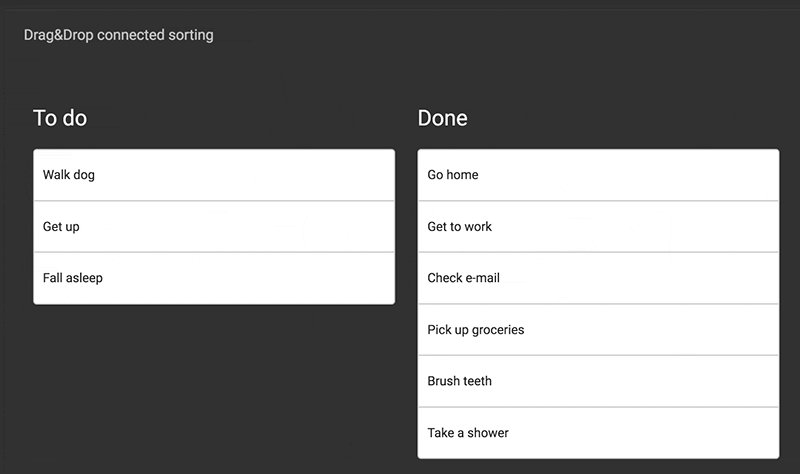
Drag and Drop
The drag and drop module in Angular 7 allows us to drag elements around and a screen and drop them into other areas. Using this module we can also move the object over the screen.
To use Drag and Drop you have to import DragDropModule.
Application performance improvements
The development team of Google has always focused on improvements of performance.
So, to fix this problem, Angular 7 to automatically remove this from the polyfills.ts file.
To speed up the performance new applications this feature does just that by warning when the initial bundle is more than 2MB and will error at 5MB which you can easily change the default budgets from the angular.json file.
“budgets”: [
{
“type”: “initial”,
“maximumWarning”: “2mb”,
“maximumError”: “5mb”
}
]
Conclusion:
Summing up all the above features, Angular 7 seems like for better solution.
If you are looking for Angular development service for your own project based on the web & mobile technologies, we recommend to hire AngularJS developer who is expertise with up-to-date development framework.